Make changes in Aspire (a blogger theme) to show correct Date
First of all I would like to thank InfoCreek for providing their lovely theme- Aspire.
A better solution is described in HERE.
Now for all those who are using this theme with blogger and facing problem with date not showing. I also was faced with this problem but I liked this theme so much that I decided to make changes myself. After about just ten minutes I was able to fix the problem and the theme is now working perfectly. What changes did I make?
Well, first let's see what parts of the theme are affected by this "Date Malfunction".
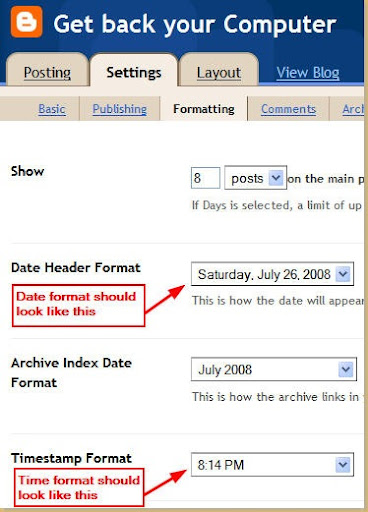
If you have followed all the instructions then your post should look something like this.
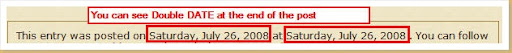
Above is the heading of the post you would get when you follow all the instruction. But a small problem remains. If you scroll to the end of the post you will see that instead of the line
"This entry was posted on Saturday, July 26, 2008 at 8:20 PM ." You see the following line.
 Now if you select Time Format as shown above then you will be get "This entry was posted on Saturday, July 26, 2008 at 8:20 PM ." but a new problem arises. If you change the Timestamp Format as shown above your post's heading will start looking like one of the images shown below.
Now if you select Time Format as shown above then you will be get "This entry was posted on Saturday, July 26, 2008 at 8:20 PM ." but a new problem arises. If you change the Timestamp Format as shown above your post's heading will start looking like one of the images shown below.
Both these case do not make very good impression on the visitor. So it seems that we are in catch 22 position. Since I know a little bit of css, javascript and other things, I decided to make changes myself so that this theme works perfectly. Now let's change the things.
A word of CAUTION:- First backup your theme and make changes only if you are comfortable doing it. If something goes wrong Don't Blame me. (Any ay you have the backup).
- Go to Layout -> Edit HTML
- Click Expand Widget Templates.
- Find <script type='text/javascript'>document.write(date_dd);</script>
- Now just above the code paste the following code.
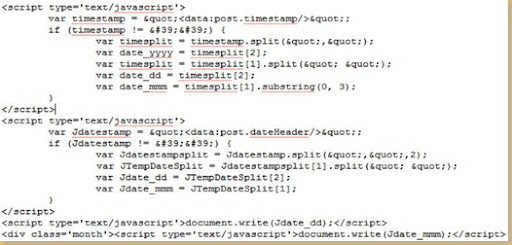
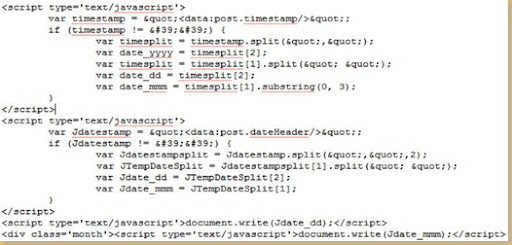
<script type='text/javascript'> var Jdatestamp = "<data:post.dateHeader/>"; if (Jdatestamp != '') { var Jdatestampsplit = Jdatestamp.split(",",2); var JTempDateSplit = Jdatestampsplit[1].split(" "); var Jdate_dd = JTempDateSplit[2]; var Jdate_mmm = JTempDateSplit[1]; } </script> <script type='text/javascript'>document.write(Jdate_dd);</script> <div class='month'><script type='text/javascript'>document.write(Jdate_mmm);</script>
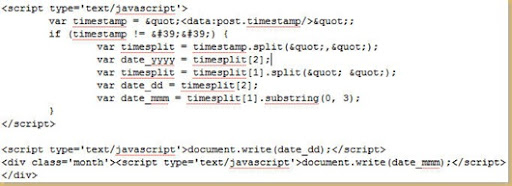
- Delete the lines<script type='text/javascript'>document.write(date_dd);</script> <div class='month'><script type='text/javascript'>document.write(date_mmm);</script>
Script after changes (click to see bigger image)

- Now change the settings of the Time format as shown in the image below.

- Save your settings and preview your blog. Everything should work out fine. The settings should look something as shown below.
If you find difficulty in following the tutorial or if the problem with date still persist then leave a comment and I will try to resolve the problem.
Once again, BACKUP your template before making any changes.
Please don't forget to leave comments if I was of any help.
{ Download Aspire }










Thank you for the this info :)
ReplyDelete2 questions for you...
How do you get that google search on the top and that ABOUT ME and HOME link.
Thanks,
Sofia
Hi Sofia,
ReplyDeleteFirst how to get Home and About Me. For that go to Layout -> Page Elements.
To get HOME link find Top Menu on Page Elements page and there click Edit. A new window will popup. There in New Site URL give the URL of your site. And in New Site Name write Home.
Scroll down a little bit and there on the right hand you will find "Add a Page Element". Click on that and a new window will pop up. In this new window scroll to the bottom. Here you will see heading "Profile". Click ADD TO BLOG.
For Google Search you need to have adsense account. There you will find the code for Google search for adsense. You will have to paste that code in the html part of this theme.
Hope I was able to answer some of your questions.
Thanks for the fix. But now I have a couple of other questions I hope you can help me with:
ReplyDelete1) I can't seem to click on the post title to see it only instead of the whole blog. I can only get to it from the Recent Posts widget on the right.
2) I can't figure out how to show the blog description under the blog name.
If you want to see where i'm at right now you can go here:
http://dream-of-genea.blogspot.com/
Thanks for your help!
Thank you kindly Jaideep, that all worked like a charm :))
ReplyDeleteI'm sorry for asking more questions but I am so new to this and you seem very helpful.
How do you do that calendar?
Lastly, I didn't know about that googly "thingy" you can get paid? I am waiting for authorization. I've read some of the FAQ's but I am still a little confused, I just do what you have and when people use it I get paid or somthing like that. Sorry again but you seem to solve my problems lol
I'm going to have my blog up soon because of you :))
Thanks!
Sofia
@ Abba-Dad
ReplyDeleteYou can not click only the first post, but you should be able to click from second post onwards to view single post.
For the description to show try to find the following string in Layout-> Edit HTML
#head {position:relative; width:990px; height:250px;
And change height:250px; to height:260px; and then tell me if it worked.
I changed the #head height but all it did was move everything down and leave an empty space. I think the problem is somewhere here (I had to change the < to { so it would let me post):
ReplyDelete{div class='logo'>
{b:section id='headersection' maxwidgets='1' showaddelement='no'>
{b:widget id='Header1' locked='true' title='I Dream of Genea(logy) (Header)' type='Header'>
{b:includable id='title'>
{b:if cond='data:blog.url == data:blog.homepageUrl'>
{data:title/>
{b:else/>
{a expr:href='data:blog.homepageUrl'>{data:title/>{/a>
{/b:if>
{/b:includable>
{b:includable id='description'>
{div class='descriptionwrapper'>
{p class='description'>{span>{data:description/>{/span>{/p>
{/div>
{/b:includable>
{b:includable id='main'>
{h1>{a expr:href='data:blog.homepageUrl'>{data:title/>{/a>{/h1>
{/b:includable>
{/b:widget>
{/b:section>
{/div>
{/div>
It's starnge that it actually hard codes the title into the header section. But then the blogdescription tag doesn't seem to work. I have very little programming experience so I have no idea how to fix this.
I can see you like a challenge.
I also saw you were right about the permalink for the first post not working. Is there a way to make it work too?
Thanks again
@ Abba-Dad
ReplyDeleteFirst of all please do not replace < with {. Anything between < & > are html tags and should not be changed. If you are facing problem then I would suggest that you redownload aspire blogger template and then again upload it to your blog. Then make changes step by step. First make changes the way the readme file says and then test the blog and backup the template. Then make the changes I told you, test and if sucessful backup the template. So you must first always backup -> make change ->test -> backup. This way you will have the latest template and if anything goes wrong, you can always upload the last backupd working template.
Now the good news. I was able to find what I did to get the description.
Go to Layout -> Edit HTML and find the following string
<h1><a expr:href='data:blog.homepageUrl'><data:title/></a></h1>
And change it to
<h1><a expr:href='data:blog.homepageUrl'><data:title/></a></h1>
<h2><data:description/></h2>
Thats it. Job done :)
Oh, also I would like to tell you, that I had gone to Israel some 6 yrs back (my only foreign trip in my whole life) and I really liked that place. And went to holocaust museum in Jerusalem. I could not believe my eyes when I saw those pictures.
Felt pain for them for what they had to go through. Any way lets pray that history should not repeat itself.
And in Israel (stayed in Tel Aviv) I really got to know how popular India was. I was surprised ;)
@ Sofia Legend
ReplyDeleteI am happy to help.
The calendar part is little lengthy and if you still want it then please mail me at j a i d e e p w [a t] g m a i l [d o t] c o m
(remove spaces)
In the subject please write aspire.
lol, I only switched the < to { so I could post the code in the comment, I left it like that in the actual template.
ReplyDeleteAdding the data:description line did help, although I had to go and expand the main header to 265 pixels to display properly. I also added italics to it. It's too bad I can't use the built in blogger tools to change colors and fonts, but I guess they just converted this from a wordpress template.
A lot of Israelis go to India after their military service. They end up in Goa at full moon parties ;-)
I went to India for the first time on a business trip about 2 years ago. It was Monsoon season so I remember a lot of flooding in Mumbai. I also went to Delhi and enjoyed that part of the trip a lot more.
Thanks again for all the help!
@ Abba-Dad
ReplyDeleteHow silly of me about { lol.
I faced the same problem while pasting the code for you. Here is what you can do to get around the problem.
Go to
http://www.tutorialtastic.co.uk/converter.php
and convert the code. Hope it helps you in future
Jaideep,
ReplyDeleteI like the way you have you Aspire set up. Do you know of a way to get the Navbar back so I can use the next blog feature? Also how to put the 'email this post' at the bottom of each? I am new to the internet, and I really appreciate your help. Thanks!
Dave
P.S. :If you need to look, my blog is at http://backpackbistro.blogspot.com/
@Dave
ReplyDeleteThanks for the appreciation Dave. I have just started blogging and am pretty new to this, though I know a little bit of javascript, html, asp.net etc.
Basically I am Ja(ck)ideep of all trade, master of none.
Now for your query. To be able to again see the navbar all you have to do go to Layout -> Edit HTML and then find the following text
/* === Hide the NavBar === */
This is where the code is to hide the navbar. Change the code from
/* === Hide the NavBar === */
.Navbar {
visibility:hidden;
display: none;
}
/* === Hide the NavBar === */
to
/* === Hide the NavBar ===
.Navbar {
visibility:hidden;
display: none;
}
=== Hide the NavBar === */
That's it. Job done. Enjoy your NavBar.
Always backup before making any change to your theme.
Hello Jaideep.
ReplyDeleteI would like to ask you a few questions about Aspire.I like it very much and am trying to make it work.
First I want to make the comments just like you.No pop-up page or a new page
How can I use the calendar archive?
thanks in advance
This isn't to do with the date thing. But I use the aspire theme and I have been doing so for a whole now. Recently though rather than my widgets coming up down the right hand side of the page they seem to be appearing down the bottom of the page. Would you have any ideas on what could possibly be causing this?
ReplyDeleteTo see what I mean you can go here:
htpp://www.fortressofsolidity.blogspot.com
Thanks for any help you might be able to give.
Jassie
Thanks from Seville. You helped me, but there`s an error in the code, it needs a "/div" at the end.
ReplyDeleteStill have problems with the header date... i dnt know if u can be of help.... http://changeandrevolution.blogspot.com/
ReplyDeletecan u help..i dnt seem to fin d code...
ReplyDeletehttp://changeandrevolution.blogspot.com/